Add a button/form/link to Django Admin(添加按钮、表单、链接到 django admin)
继承 change_list.html 模板
新模板 change_list_custom.html 继承 django admin 的 change_list.html
Django admin change_list.html 按钮组的 block(源码路径:..\Lib\site-packages\django\contrib\admin\templates\admin\change_list.html)
{% block object-tools %}
<ul class="object-tools">
{% block object-tools-items %}
{% change_list_object_tools %}
{% endblock %}
</ul>
{% endblock %}
继承 django admin 的 change_list.html 的 change_list_custom.html 并添加自定义按钮
{% extends 'admin/change_list.html' %}
{% load i18n admin_static %}
{% block object-tools-items %}
{{ block.super }}
<li>
{# <a href="/admin/blog/friendsurl/add/" class="addlink">增加 友链</a>#}
<a href="{% url 'blog:add_info' %} " class="addlink" onclick="this">增加 信息</a>
</li>
{% endblock %}
覆盖 admin.py 对应模型的 change_list_template 模板
class ArticleAdmin(admin.ModelAdmin):
change_list_template = "change_list_custom.html" # 当前的模板名称
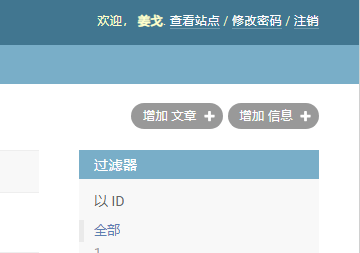
增加的按钮效果图

文章部分资料可能来源于网络,如有侵权请告知删除。谢谢!
前一篇: Compute Engine Static Ip Charge 谷歌云被扣费
下一篇: 一款小而实用的屏幕录制生成 GIF 图片的软件 LICEcap(Mac 和 Windows)
