Django CKEditor 给 a tag(标签)添加 target 默认值
启发文档
https://ckeditor.com/docs/ckeditor4/latest/guide/dev_disallowed_content.html
CKEDITOR.on( 'dialogDefinition', function( ev ) {
// Take the dialog name and its definition from the event data.
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
// Check if the definition is from the dialog window you are interested in (the "Link" dialog window).
if ( dialogName == 'link' ) {
// Get a reference to the "Link Info" tab.
var infoTab = dialogDefinition.getContents( 'info' );
console.log(infoTab);
// Set the default value for the URL field.
var urlField = infoTab.get( 'url' );
urlField[ 'default' ] = 'www.example.com';
}
});
我的思路
把上面实现的原理分析,默认的 url 是怎么加进去的。
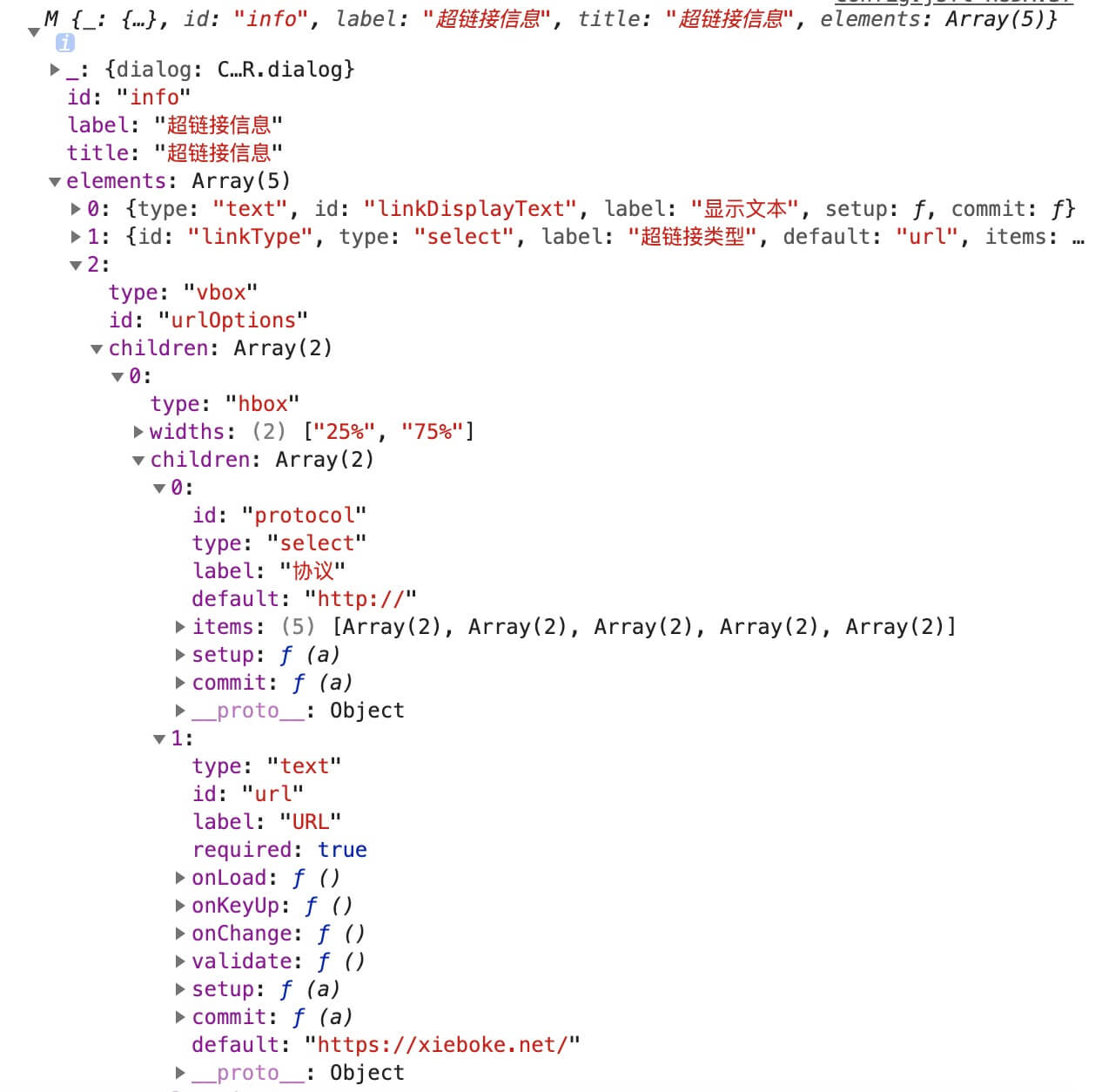
在 django ckeditor 的 config.js 的代码中,我加了几个 console.log 得到结果:
就是两次 get 元素 id,得到需要的节点,再设置这个节点的默认值。
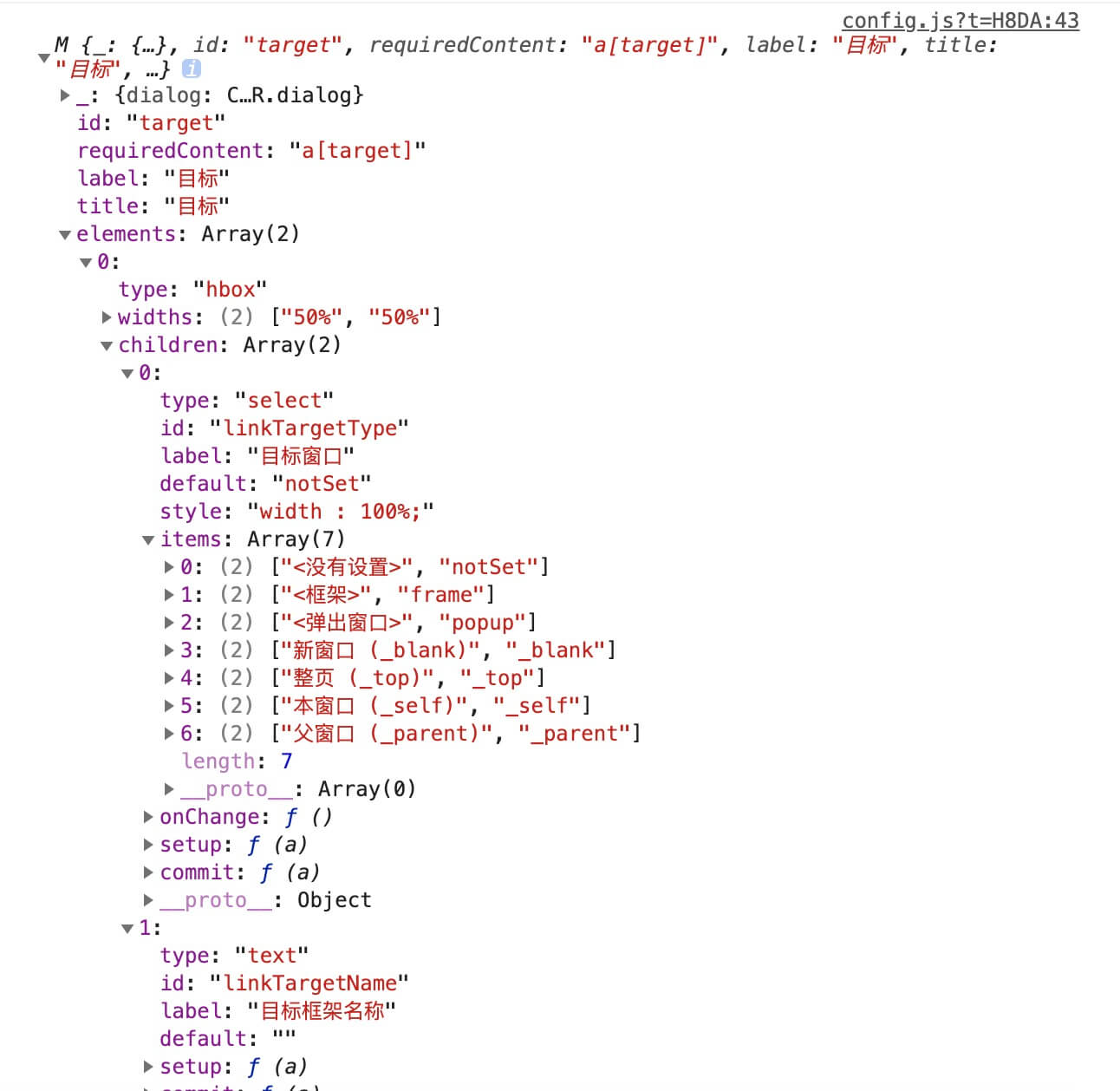
再看 超链接 的 目标 选项卡的值:
从这里也能看出 目标 窗口页面的默认值要获取的 id 是 linkTargetType,获取它要给它设置 default,就可以达到想要的目的。
实现代码
CKEditor config.js 代码路径:../lib/python3.6/site-packages/ckeditor/static/ckeditor/ckeditor/config.js
config.js 修改完后要重新收集静态文件部署,正式环境才能使用。而 debug 环境直接改 config.js 的源码就可以使用。
CKEDITOR.on('dialogDefinition', function (ev) {
// Take the dialog name and its definition from the event data
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
if (dialogName == "link") {
// Get a reference to the "Link Info" tab.
var infoTab = dialogDefinition.getContents('info');
console.log(infoTab);
// Set the default value for the URL field.
var urlField = infoTab.get('url');
urlField['default'] = 'https://xieboke.net/';
// Set the default value for the linkTargetType(目标窗口默认值)
var targetTab = dialogDefinition.getContents('target');
console.log(targetTab);
var targetField = targetTab.get("linkTargetType");
console.log(targetField);
targetField["default"] = "_blank";
}
})
额外发现
django ckeditor 的 config.js 里面的 dialogDefinition 有几个常用方法:
dialogDefinition.onOk(点击 确定 的时候)
dialogDefinition.onShow(展示弹框的时候)
dialogDefinition.onCancel(点击 取消 的时候)
其他实现方法
直接改掉 ../lib/python3.6/site-packages/ckeditor/static/ckeditor/ckeditor/plugins/link/dialogs/link.js 里 id 为 linkTargetType 的 default 的值:
type : 'select',
id : 'linkTargetType',
label : commonLang.target,
'default' : '_blank',
具体请看:https://stackoverflow.com/questions/46558041/ckeditor-default-target-link-blank-not-work-properly
文章部分资料可能来源于网络,如有侵权请告知删除。谢谢!
前一篇: Django form 里 password1 password2 验证先后探索(注册表单)
下一篇: ModuleNotFoundError: No module named 'django.core.urlresolvers'