django admin 使用 ckeditor 富文本编辑器
开发环境
python 3.6.8
django 1.11
配置步骤
1. 安装 django-ckeditor 库
pip install django-ckeditor
pip install pillow (上传图片到伺服器裁剪用,生成浏览伺服器的缩略图)
2. settings.py ( CKEDITOR_CONFIGS 里的 awesome_ckeditor 是给 model 里面的 config_name 用的 )
INSTALLED_APPS = [
'ckeditor',
'ckeditor_uploader',
]
# ckeditor
CKEDITOR_CONFIGS = {
'awesome_ckeditor': {
'toolbar': 'full',
},
}
CKEDITOR_UPLOAD_PATH = 'ckeditor/' # 他的目录相对与media root 就是 media root + CKEDITOR_UPLOAD_PATH 不能写成"/uploads
CKEDITOR_JQUERY_URL = '//cdn.bootcss.com/jquery/1.11.3/jquery.min.js'
CKEDITOR_IMAGE_BACKEND = 'pillow'
toolbar 自定义配置见:https://github.com/django-ckeditor/django-ckeditor
3. models.py(这里 config_name='awesome_ckeditor',要在 settings 里 CKEDITOR_CONFIGS 配置下找到该名称)
# from ckeditor.fields import RichTextField # 不包含上传文件
from ckeditor_uploader.fields import RichTextUploadingField # 包含上传文件
class Article(models.Model):
content = RichTextUploadingField(verbose_name="内容", config_name='awesome_ckeditor')
4. urls.py (项目的 urls)
from django.conf.urls import url, include
urlpatterns = [
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
]
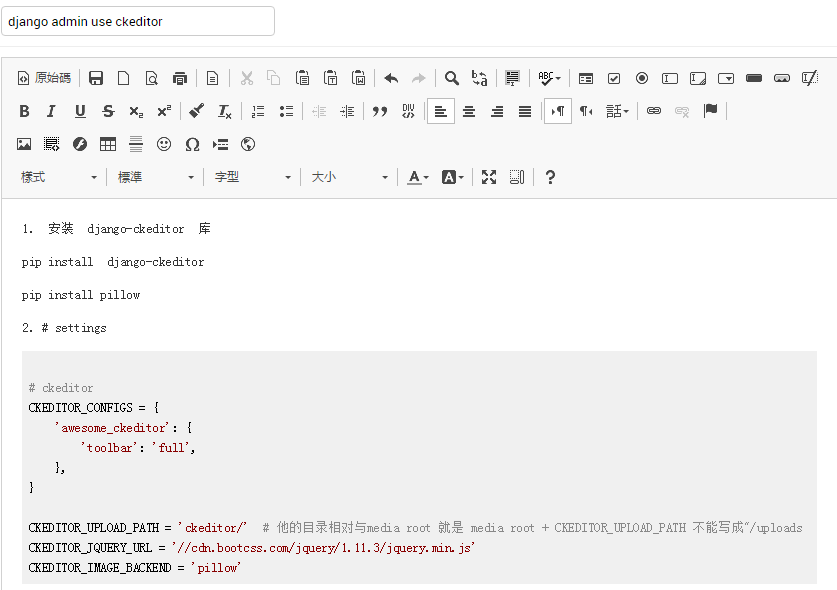
5. 效果图
其他文档
1. ckeditor 配置参数文档:
- https://blog.csdn.net/qq_38504396/article/details/79835475
- https://www.bloghome.com.cn/post/fu-wen-ben-bian-ji-qi-ckeditor-pei-zhi-shi-yong.html
- https://django-ckeditor.readthedocs.io/en/latest/
2. 前端代码高亮文档:
配置总结
1. 要写出能带 pre 标签的代码块(使用富文本编辑器都是可以做到的)
2. 在前端渲染带 pre 标签的代码块(可以选择自己喜欢的第三方插件渲染)
本作品由 卓越笔记 采用 知识共享署名 - 非商业性使用 - 相同方式共享 4.0 国际许可协议 进行许可
前一篇: uwsgi 配置 python virtualenv 虚拟环境目录 ( ini 配置)
下一篇: HTML highlight 代码前端高亮、代码美化