ckeditor 上传图片后,怎么让链接选项卡 自动添加图片地址(已解决)
想要达到的效果
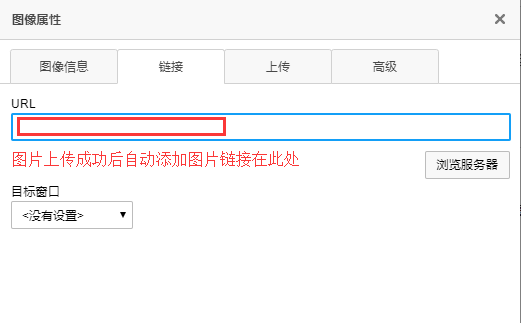
在 Django CKEditor(django-ckeditor 5.3.1) 中,图片上传成功后,期望自动在 链接 选项卡的 URL 里 添加图片的地址,就像 图像信息 选项卡里会自动添加图片的地址一样

问题被记录日期
2019/8/12
寻找解决方法的过程
2020/03/07(周六假期),在家捣鼓一天终于找到了解决方法。
问题产生之初,就通过国内的搜索引擎和中文关键词搜索,尝试过很多次,根本搜不到想要到结果或者有启发的文章,但今日就想解决此问题,当我用谷歌搜索引擎并且换成英文关键词去搜索时(自己英文也是菜的很,但是我很喜欢英文,从来没放弃过,对英语很感兴趣,英语将是我一生的爱好)发现了不一样的结果。
当我使用到关键词 "how to insert a tag to image in ckeditor" 进行谷歌检索时,发现了一篇有可能达到我想要的效果,我打开看了。(当然在使用这个关键词之前也试过其他关键词):

经过自己的尝试和部分修改,果真,我想要的想要的实现了。真的非常开心,此问题(ckeditor 上传图片后,怎么让“链接”选项卡自动添加图片地址?),终于在 2020/03/07 18 时左右解决了。
解决方法
在 ../lib/python3.6/site-packages/ckeditor/static/ckeditor/ckeditor/config.js 中添加如下代码:
/**
* @license Copyright (c) 2003-2017, CKSource - Frederico Knabben. All rights reserved.
* For licensing, see LICENSE.md or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function (config) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
};
// img 标签变成 a 链接
CKEDITOR.on('dialogDefinition', function (ev) {
// Take the dialog name and its definition from the event data
var dialogName = ev.data.name;
var dialogDefinition = ev.data.definition;
var editor = ev.editor;
if (dialogName == 'image') {
dialogDefinition.onOk = function (e) {
var imageSrcUrl = e.sender.originalElement.$.src;
// console.log(imageSrcUrl);
// HERE create your image element
// Note that you will need to insert the width and height too!
// Examine the available variables and DOM on how to do this.
// I won't do it for you :)
var htmlimg = '<img src="' + imageSrcUrl + '" style="" />';
// console.log(htmlimg);
var htmlstring = '<a href="' + imageSrcUrl + '" target="_blank">' + htmlimg + '</a>';
// console.log(htmlstring);
editor.insertHtml(htmlstring);
};
}
})
文章部分资料可能来源于网络,如有侵权请告知删除。谢谢!
前一篇: ckeditor 上传图片禁止生成缩略图
下一篇: CKEditor 禁止 img 标签自动添加 style 样式 - 禁止自动设置 width 和 height
